First Input Delay (FID)
Introduction
First Input Delay (FID) is a web performance metric that measures the time between a user’s first interaction with a web page and the time the page responds to that interaction. It is an important metric because it reflects a website’s or web application’s responsiveness, directly impacting user experience. In this article, we will discuss the definition of FID, why it is essential, and how to measure it.
What is First Input Delay?
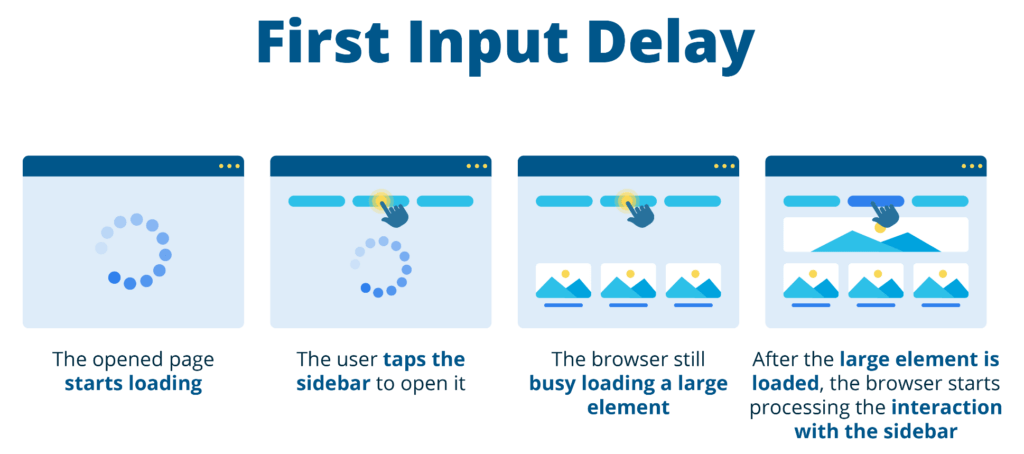
First Input Delay measures the time it takes for a web page to respond to the first user input, such as a click or a tap. This metric is important because it reflects the user’s perception of the website’s responsiveness. A fast FID means the website responds quickly to user input, making it more responsive and interactive. A slow FID, on the other hand, can lead to frustration and a poor user experience.

How First Input Delay is Measured
First Input Delay (FID) is a critical web performance metric that measures the time between a user’s first interaction with a web page and the time the page responds to that interaction. This article will discuss how FID is measured, including the tools and techniques used to gather this metric.
Measuring FID using JavaScript:
FID is measured using JavaScript, which listens for the first user input event and measures the time between the event and when the browser responds. FID is calculated as the time between the first user input event and when the browser’s main thread is free to respond to the event.
To measure FID, JavaScript code must be added to the web page that listens for the first user input event. This can be done using the add Event Listener method, which allows developers to listen for specific user input events, such as clicks or taps. Once the event is detected, the JavaScript code records the time of the event using the performance.now() method, which returns the current time in milliseconds.
Next, the JavaScript code must wait for the browser to respond to the user input event. This is done using the requestAnimationFrame method, which schedules a function to be called the next time the browser is ready to render a new frame. By calling the performance, the process checks to see if the browser’s main thread is free.now() method again. If the main line is free, the function records the current time and calculates the FID by subtracting the time of the user input event from when the main line became free.
Tools for measuring FID:
Several tools can measure FID, including Google’s PageSpeed Insights, Lighthouse, and WebPageTest. These tools provide detailed reports on FID, along with other web performance metrics, and can help developers identify areas for optimization.
PageSpeed Insights:
PageSpeed Insights is a free tool provided by Google that analyzes web pages and provides suggestions for optimizing performance. It uses real-world data from the Chrome User Experience Report (CrUX) to provide insights into the user experience of a web page. PageSpeed Insights provides a detailed report on FID and other metrics, such as First Contentful Paint and Time to Interactive.
Lighthouse:
Lighthouse is an open-source tool provided by Google that can audit web pages for performance, accessibility, and other best practices. It provides a detailed report on FID and additional metrics, such as Cumulative Layout Shift and Total Blocking Time.
WebPageTest:
WebPageTest is a free online tool that allows developers to test the performance of their web pages from different locations worldwide. It provides a detailed report on FID and other metrics such as Speed Index and Time to First Byte.
Measuring the First Input Delay is essential for optimizing web performance and providing a positive user experience. Using JavaScript and tools such as PageSpeed Insights, Lighthouse, and WebPageTest, developers can gather data on FID and identify areas for optimization. By reducing FID, web developers can improve the responsiveness of their web pages and provide a better user experience.
Causes of First Input Delay
First Input Delay (FID) is a web performance metric that measures the time between a user’s first interaction with a web page and the time the page responds to that interaction. This article will discuss some common causes of FID, including technical and design-related factors.
Technical Causes:
JavaScript Execution:
JavaScript is a powerful scripting language used to create interactive web pages. However, when poorly optimized or executed, it can delay the responsiveness of a website. FID can be caused by long-running JavaScript tasks that block the browser’s main thread, preventing it from responding to user input.
Network Latency:
The speed at which a web page loads can also impact FID. Slow network connections or high network latency can delay the time it takes for a user’s input to be registered by the browser.
Rendering Issues:
Rendering issues can also impact FID. When a web page is generated, the browser may need to wait for specific resources, such as images or fonts. If these resources load slowly, the browser may delay responding to user input.
Design-Related Causes:
Complex Layouts:
Websites with complex layouts or large amounts of content can also impact FID. If the browser needs to spend significant time rendering the page, it may delay responding to user input.
Heavy Use of Third-Party Scripts:
Third-party scripts, such as those used for tracking or advertising, can also impact FID. These scripts can slow down the loading of a web page, causing delays in response times.
Poor User Interface Design:
The design of a web page can also impact FID. Suppose the user interface is poorly designed or difficult to navigate. In that case, users may be more likely to click multiple times or repeatedly tap the screen, which can cause delays in responsiveness.
First, Input Delay is an important metric that reflects a website’s or web application’s responsiveness. Technical and design-related factors can impact FID, including slow JavaScript execution, network latency, rendering issues, complex layouts, heavy use of third-party scripts, and poor user interface design. By identifying and addressing these factors, web developers can improve the FID of their web pages, providing a better user experience for their visitors.
Impact of First Input Delay on User Experience
First Input Delay (FID) is a web performance metric that measures the time it takes for a web page to respond to a user’s first interaction with the carrier. In this article, we will discuss the impact of FID on user experience and why web developers need to optimize this metric.
Delayed Interactions:
The most apparent impact of a high FID is delayed interactions. When a user clicks a button or tries to interact with a page, and there is a delay in the response, it can lead to frustration and a poor user experience.
Reduced Engagement:
A high FID can also lead to reduced engagement on a web page. Users are less likely to engage with a page if there are delays in the response time, which can decrease conversions, page views, and time spent on the site.
Negative Perception:
A high FID can also create a negative perception of a website or brand. Users may perceive a slow website as unprofessional or outdated, leading to decreased trust and loyalty to the brand.
Mobile Experience:
FID is particularly important for mobile users. Mobile devices often have slower network connections and processing power than desktop computers, making optimizing FID for mobile users even more critical.
Search Engine Optimization:
In addition to impacting user experience, FID can also affect search engine optimization (SEO). Google has stated that FID is a crucial metric in their Core Web Vitals, a set of metrics used to evaluate a web page’s user experience. Websites with high FID may see a decrease in search engine rankings, leading to a reduction in traffic and revenue.
First, Input Delay is an important metric that impacts the user experience of a website or web application. A high FID can lead to delayed interactions, reduced engagement, negative perceptions of a brand, and decreased search engine rankings. By optimizing FID, web developers can improve the user experience of their web pages, leading to increased engagement, conversions, and loyalty to their brand.
Strategies for Improving First Input Delay
First Input Delay (FID) is a web performance metric that measures the time it takes for a web page to respond to a user’s first interaction with the carrier. This article will discuss strategies for improving FID and providing a better user experience for visitors to your website or web application.
Optimize JavaScript:
JavaScript is a powerful scripting language used to create interactive web pages. However, poorly optimized or executed JavaScript can delay the responsiveness of a website and impact FID. To improve FID, web developers should optimize JavaScript by:
- Removing unnecessary code
- Reducing the number of JavaScript requests
- Using async and defer attributes to load scripts
- Minifying JavaScript files
Reduce Network Latency:
Network latency can also impact FID, particularly for users with slow network connections. To reduce network latency, web developers should:
- Minimize the number of requests to external resources
- Use a content delivery network (CDN) to serve static assets
- Optimize images by compressing them or using responsive images
- Enable caching to reduce the number of requests to the server
Prioritize Rendering:
Rendering issues can also impact FID. To prioritize rendering, web developers should:
- Use a minimalistic design to reduce the number of resources needed to generate the page
- Minimize the use of third-party scripts and only use them when necessary
- Use lazy loading to delay the loading of non-critical resources
- Optimize the critical rendering path by prioritizing the loading of essential resources
Improve User Interface Design:
The design of a web page can also impact FID. To improve user interface design, web developers should:
- Use clear and concise labels for buttons and forms
- Reduce the number of form fields and simplify the form layout
- Use visible feedback to indicate that a user’s input has been received
- Avoid using modal dialogs or pop-ups that can delay the responsiveness
First, Input Delay is an important metric that impacts the user experience of a website or web application. To improve FID and provide a better user experience, web developers should optimize JavaScript, reduce network latency, prioritize rendering, and improve user interface design. By implementing these strategies, web developers can improve the FID of their web pages, leading to increased engagement, conversions, and loyalty to their brand.
Conclusion
First Input Delay (FID) is a web performance metric that measures the time it takes for a web page to respond to a user’s first interaction with the carrier. In this article, we have discussed the importance of FID, how it is measured, the causes of FID, and strategies for improving FID.
FID is an important metric because it impacts the user experience of a website or web application. A high FID can lead to delayed interactions, reduced engagement, negative perceptions of a brand, and decreased search engine rankings. To improve FID, web developers should optimize JavaScript, reduce network latency, prioritize rendering, and improve user interface design.
Web developers need to prioritize FID because it is a crucial metric in Google’s Core Web Vitals, which are used to evaluate the user experience of a web page. Websites with poor FID may see a decrease in search engine rankings, leading to a reduction in traffic and revenue.
In today’s digital age, users expect websites to be fast and responsive. By optimizing FID, web developers can improve the user experience of their web pages, leading to increased engagement, conversions, and loyalty to their brand.
F.A.Q
What is an excellent first input delay?
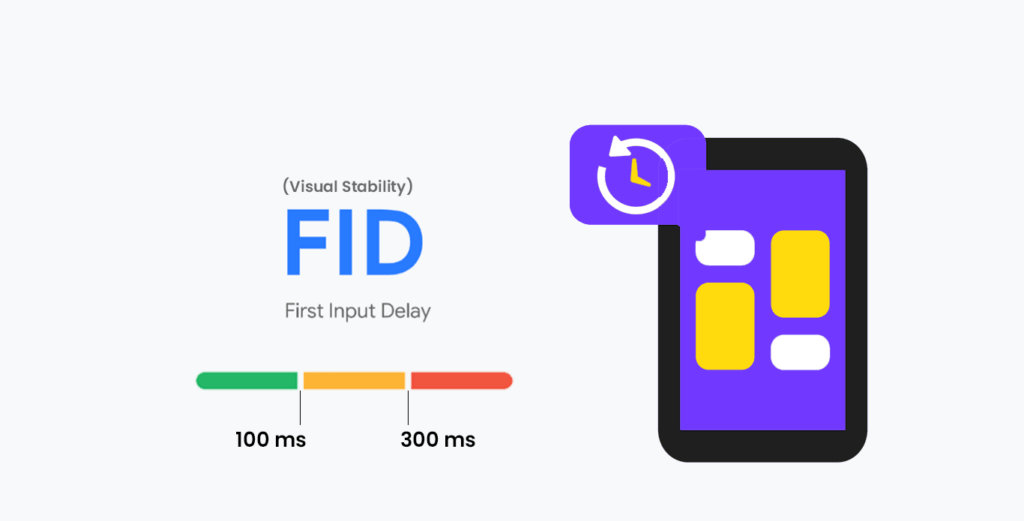
A good First Input Delay (FID) is less than 100 milliseconds. The web page responds quickly to user interactions, providing a smooth and seamless user experience. However, it’s important to note that the ideal FID may vary depending on the type of web page and the user’s expectations. For example, a web page that requires more complex interactions or has a lot of content may have a slightly higher FID. Ultimately, the goal should be to optimize FID as much as possible to provide the best user experience.

How do I fix the first input delay?
Fixing First Input Delay (FID) requires a combination of technical and design optimizations. Here are some strategies to consider:
- Optimize JavaScript: The most common cause of FID is long JavaScript execution times. To reduce FID, you can optimize JavaScript by decreasing the amount of code, avoiding long-running tasks, and using browser caching.
- Reduce network latency: High network latency can cause delays in the response time of a web page. To reduce latency, you can use a Content Delivery Network (CDN) to distribute content to users from servers closer to them, optimize image and video sizes, and use efficient server-side rendering.
- Prioritize rendering: The faster a web page renders, the quicker it can respond to user interactions. To prioritize rendering, you can minimize the number of critical resources, optimize the order of resource loading, and use lazy loading for non-critical resources.
- Improve user interface design: A clear and straightforward user interface can reduce the time it takes for users to interact with a web page. Clear and concise labels can improve user interface design, avoid complex forms, and use intuitive navigation.
- Use a performance monitoring tool: To identify and track FID issues, you can use a performance monitoring tool that provides real-time data and insights. This will help you identify areas that need improvement and measure the impact of optimizations.
By implementing these strategies, you can reduce First Input Delay and provide a faster and smoother user experience for your website or web application.
How do you find the first input delay?
First Input Delay (FID) is a web performance metric that measures the time it takes for a web page to respond to a user’s first interaction with the carrier. To find the FID for a specific web page, you can use a performance monitoring tool that provides FID data. Here are the steps to follow:
- Choose a performance monitoring tool that provides FID data: There are several performance monitoring tools available, such as Google’s Lighthouse, PageSpeed Insights, and WebPageTest. These tools can provide FID data for a specific web page.
- Run a performance test: Once you have chosen a performance monitoring tool, run a performance test for the web page you want to analyze. This will provide data on the FID and other web performance metrics such as page load time, Time to First Byte (TTFB), and Total Blocking Time (TBT).
- Analyze the FID data: After running the performance test, analyze the FID data to identify improvement areas. If the FID is high, you can use the strategies discussed earlier to optimize the web page and reduce FID.
Using a performance monitoring tool to measure FID, you can identify areas of your web page that need improvement and make data-driven decisions to optimize the user experience.