Largest Contentful Paint (LCP)
Introduction:
Website performance has become increasingly important in recent years. With the ever-growing online content, users are becoming less patient when waiting for web pages to load. A slow website can lead to high bounce rates, decreased engagement, and, ultimately, a loss of revenue.
Largest Contentful Paint (LCP) is a user-centric performance metric that helps measure how fast a web page’s primary content is loaded. It is part of Google’s Core Web Vitals, a set of metrics aimed at improving user experience on the web. This article will explore what LCP is, why it’s essential, and how it can be improved.
What is the Largest Contentful Paint (LCP)?
LCP is a metric that measures the time it takes for the most significant content element in the viewport to become visible to the user. This can be an image, a video, or a block-level feature such as a paragraph. It is an important metric because it indicates when the main content of a page has loaded and is ready for the user to interact with.

Why is LCP important?
LCP is essential because it is a crucial indicator of user experience. A slow LCP can result in a poor user experience, leading to a high bounce rate and decreased engagement. On the other hand, a fast LCP can result in a better user experience, leading to increased attention and, ultimately, more revenue.
LCP is also essential because it is part of Google’s Core Web Vitals. Google has stated that starting in May 2021, LCP will be a ranking factor in its search algorithm. This means that websites with a slow LCP may see a decrease in search engine rankings, which can result in a loss of traffic and revenue.
How does LCP impact user experience?
LCP impacts user experience in several ways:
- Perception of speed: A fast LCP can give users the impression that a page is loading quickly, even if other elements are still loading.
- Interaction: Users are likelier to interact with a page if the main content has loaded quickly.
- Engagement: A fast LCP can increase attention, including longer session durations and more page views.
- Conversion: A slow LCP can lead to a high bounce rate and decreased conversion rates, while a fast LCP can increase conversion rates.
Understanding LCP:
To better understand LCP, let’s look at how it is calculated and what constitutes a good LCP score.
What does LCP measure?
LCP measures the time it takes for the most significant content element in the viewport to become visible to the user. This can be an image, a video, or a block-level feature such as a paragraph. The aspect must also be visible to the user without scrolling down the page.
How is LCP calculated?
LCP is measured in seconds and is calculated from the point in time when the user requests a page until the most significant content element in the viewport is rendered. LCP is reported in several ways, including:
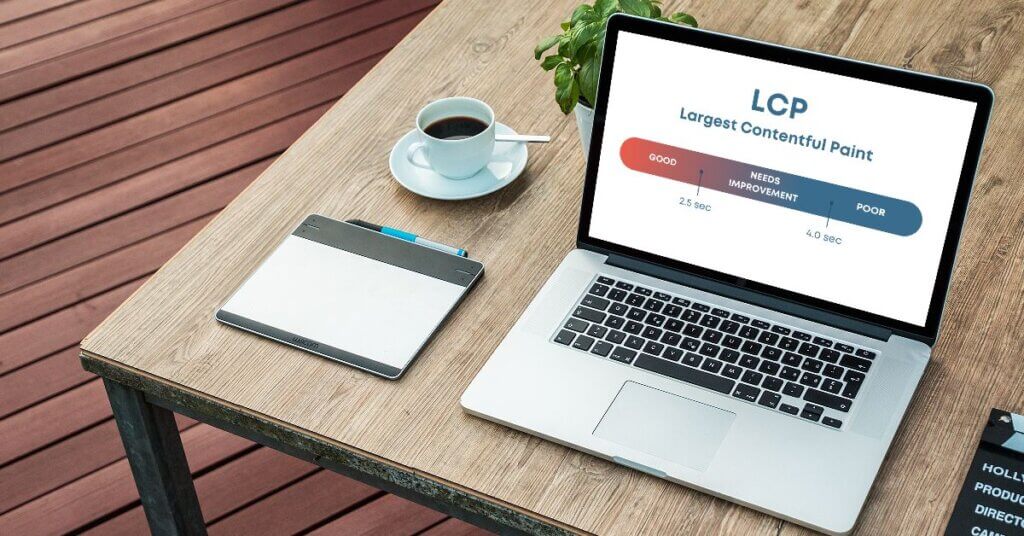
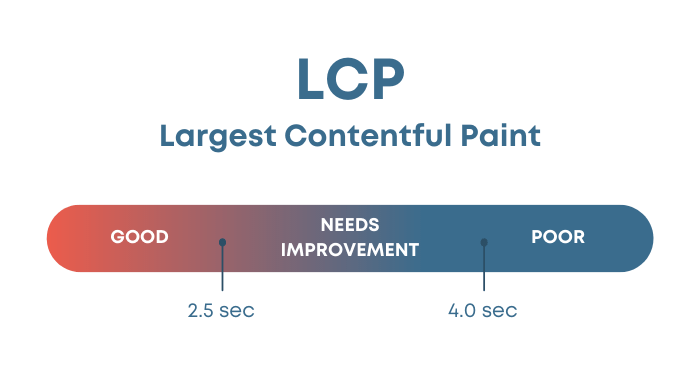
- LCP score ranges from “good” to “poor” based on the time it takes for the most significant content element to render. A “good” score is considered to be under 2.5 seconds, while a “poor” score is considered to be over 4 seconds.
- LCP time: The actual time it takes for the most significant content element to render, measured in seconds.
- LCP element: The most significant content element that was rendered.
What is a good LCP score?
A good LCP score is considered to be under 2.5 seconds. A score between 2.5 and 4 seconds needs improvement, while a score over 4 seconds is considered poor.
Factors Affecting LCP
Several factors can affect LCP, including server response time, image optimization, JavaScript execution, CSS efficiency, and font loading.
Server Response Time:
Server response time is the time it takes for a server to respond to a user’s request for a web page. A slow server response time can result in a slow LCP. To improve server response time, website owners can consider using a Content Delivery Network (CDN) or optimizing their server configuration.
Image Optimization:
Images are often the most significant content elements on a web page and can significantly affect LCP. To optimize images, website owners can:
- Compress images: Compressing images can significantly reduce their file size without compromising quality.
- Use next-gen image formats: Next-gen image formats, such as WebP and JPEG 2000, offer better compression than traditional image formats.
- Lazy load images: Lazy loading only loads images when they are about to come into view, reducing the overall load time of the page.
JavaScript Execution:
JavaScript can significantly impact LCP. To optimize JavaScript execution, website owners can:
- Minimize the amount of JavaScript used on a page.
- Load JavaScript asynchronously: Asynchronous loading can help prevent JavaScript from blocking the rendering of other page elements.
- Defer JavaScript loading: Deferring JavaScript loading can delay the execution of JavaScript until after the page has been rendered, improving LCP.
CSS Efficiency:
CSS can also impact LCP. To optimize CSS efficiency, website owners can:
- Minimize the amount of CSS used on a page.
- Use inline CSS for critical styles: Inline CSS can help prevent essential techniques from blocking the rendering of other page elements.
- Use CSS preprocessors: CSS preprocessors, such as Sass and Less, can help reduce the amount of CSS code needed and improve efficiency.
Font Loading:
Fonts can also impact LCP. To optimize font loading, website owners can:
- Use system fonts: System fonts are pre-installed on most devices and do not need to be loaded.
- Minimize the number of fonts used on a page.
- Use font-display: The font-display property can control how fonts are loaded and displayed, improving LCP.
LCP is an essential metric for measuring website performance and user experience. Website owners should aim for a good LCP score of under 2.5 seconds. Factors affecting LCP include server response time, image optimization, JavaScript execution, CSS efficiency, and font loading. By optimizing these factors, website owners can improve their LCP and ultimately provide a better user experience for their visitors.
Tools for Measuring LCP
Measuring LCP is essential for improving website performance. Here are some tools that can help measure LCP:
- Google’s PageSpeed Insights: This tool analyzes a website’s content and provides a score based on various factors, including LCP.
- Google Search Console: This tool provides insights into how Google crawls and indexes a website, including LCP metrics.
- WebPageTest.org: This tool measures LCP and other vital metrics such as Time to First Byte (TTFB), First Contentful Paint (FCP), and Time to Interactive (TTI).
- Lighthouse: This tool is integrated into Google Chrome’s Developer Tools and measures LCP and other metrics such as First Meaningful Paint (FMP) and Cumulative Layout Shift (CLS).
- Other tools for measuring LCP: GTmetrix, Pingdom, and DareBoost are other tools that can be used to measure LCP.

Tips for Improving LCP
Improving LCP is essential for providing a better user experience and improving website performance. Here are some tips for enhancing LCP:
- Optimizing images and videos: Optimize images and videos to reduce their size and improve loading speed.
- Reducing server response time: Use a Content Delivery Network (CDN) and optimize server-side rendering to minimize server response time.
- Minimizing render-blocking resources: Use asynchronous loading techniques to minimize render-blocking resources, such as JavaScript and CSS files.
- Using lazy loading techniques: They delay loading non-critical elements until needed.
Conclusion
Largest Contentful Paint (LCP) is a vital user experience metric that measures the loading performance of a web page. A good LCP score indicates that the page loads quickly and provides a better user experience. In contrast, a poor LCP score can lead to user frustration and high bounce rates.
To improve LCP, website owners can focus on optimizing images, reducing server response time, minimizing JavaScript execution, optimizing CSS efficiency, optimizing font loading, and prioritizing critical resources. By implementing these strategies, website owners can improve the overall performance of their websites and provide a better user experience for their visitors.
It’s important to note that LCP is just one of many metrics website owners should know. Other metrics, such as First Contentful Paint (FCP) and Time to Interactive (TTI), should also be considered when optimizing website performance.
LCP is a critical metric that website owners should focus on to improve website performance and provide a better user experience. By optimizing website elements and prioritizing essential resources, website owners can achieve a good LCP score and ultimately improve the success of their website.
F.A.Q
What is the first contentful paint and the largest contentful paint?
First Contentful Paint (FCP) and Largest Contentful Paint (LCP) are critical web performance metrics that measure the loading speed of a website.
FCP measures when the first content element (text, image, background color) appears on the user’s screen. It indicates that the website is loading and that the user can begin to interact with the content. FCP is measured in seconds and is considered a critical user-centric metric for measuring the loading speed of a website.
LCP, on the other hand, measures the time taken for the most significant content element in the viewport to render on the screen. It is an important metric because it focuses on the most substantial part of the page the user tries to access. LCP is measured in seconds and how quickly the website loads and displays its content to the user.
FCP and LCP are essential metrics for measuring web performance and user experience. Improving these metrics can lead to faster loading times, better user engagement, and higher search engine rankings.
How to optimize the Largest Contentful Paint?
Optimizing the Largest Contentful Paint (LCP) is crucial for improving website performance and user experience. Here are some tips for optimizing LCP:
- Optimize Images and Videos: Large image and video file sizes can significantly impact LCP. Optimizing images and videos can help reduce their size and improve their loading speed. You can do this by compressing photos and videos, using next-gen image formats like WebP or JPEG 2000, and lazy loading non-critical images and videos.
- Minimize Render-Blocking Resources: Render-blocking resources like JavaScript and CSS files can cause delays in rendering the most prominent contentful element. Minimizing these resources using asynchronous loading or deferring non-critical resources can help improve LCP.
- Reduce Server Response Time: A slow server response time can also impact LCP. Using a Content Delivery Network (CDN) or optimizing server-side rendering can help reduce server response time and improve LCP.
- Prioritize Visible Content: Prioritizing visible content can help improve LCP. Ensure that the most prominent contentful element is loaded first and other non-critical resources are loaded later. This can be achieved using techniques like resource prioritization or critical path rendering.
- Use Preloading and Caching Techniques: Preloading and caching can help improve LCP by anticipating user requests and preloading critical resources. Caching can also help reduce server response time and improve LCP.
- Monitor LCP and Optimize Continuously: It’s essential to monitor LCP regularly and optimize continuously. Use tools like Google’s PageSpeed Insights, Lighthouse, or WebPageTest to monitor LCP and identify opportunities for improvement. Implement the optimization techniques and test again to ensure that LCP is improving.
Following these tips can optimize LCP and improve website performance and user experience.
What is the largest contentful paint in Chrome Devtools?
Largest Contentful Paint (LCP) is a web performance metric that measures the loading speed of the most significant content element in the viewport of a website. In Chrome DevTools, LCP can be measured and analyzed using the Performance panel.
To measure LCP in Chrome DevTools, follow these steps:
- Open the website you want to measure in Google Chrome.
- Right-click anywhere on the page and select “Inspect” from the context menu.
- Click on the “Performance” tab in the DevTools window.
- Click the “Record” button to start recording the website’s performance.
- Reload the page to start the performance recording.
- Once the page has finished loading, stop the recording by clicking the “Stop” button.
- The Performance panel will show a graph of the website’s loading speed and various metrics, including LCP.
In the Performance panel, LCP is represented by a blue bar labeled “LCP.” The duration of the blue bar indicates the time taken for the most significant content element to render on the screen. You can hover over the blue bar for details about the component measured as the largest contentful paint.
Chrome DevTools also provides additional information about LCP, such as the element’s size and position on the page and other metrics related to the website’s loading speed. Using this information, you can identify and troubleshoot issues impacting the LCP of your website and optimize it for better performance and user experience.